Lead to Conversion™ is a proven leader in designing and developing some of the very best responsive websites on the internet.
Streamlined, user-friendly, and up to date with the latest industry best practices, our responsive web design agency ensures that your business is displayed the right way on any device.
The fact is that web users are increasingly conducting searches on their mobile devices. Mobile traffic represented 52 percent of all global online traffic in 2017. These numbers are increasing rapidly, so businesses that lack responsible web design are likely to lose even larger portions of their audiences in the coming years. Working with a web design agency like Lead to Conversion™ is crucial if you want to keep up with your competition moving forward.
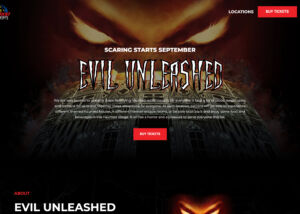
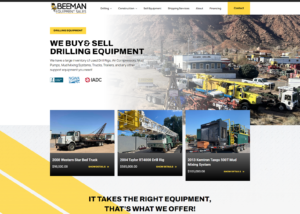
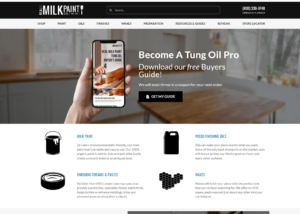
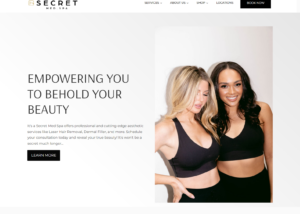
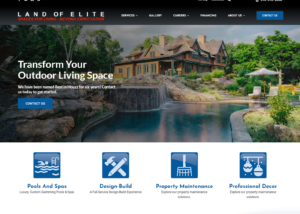
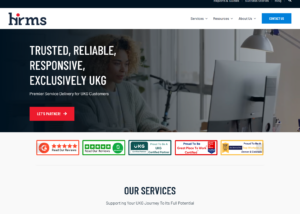
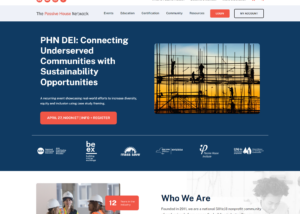
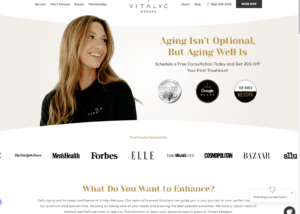
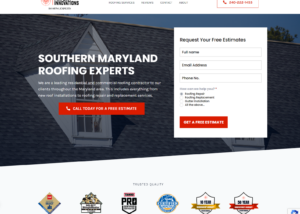
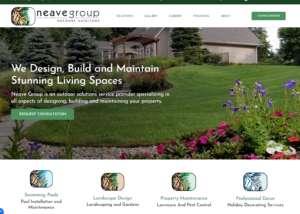
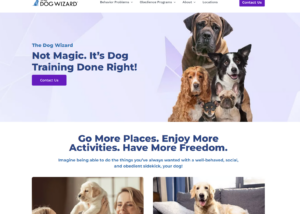
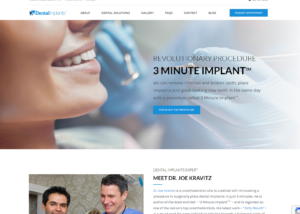
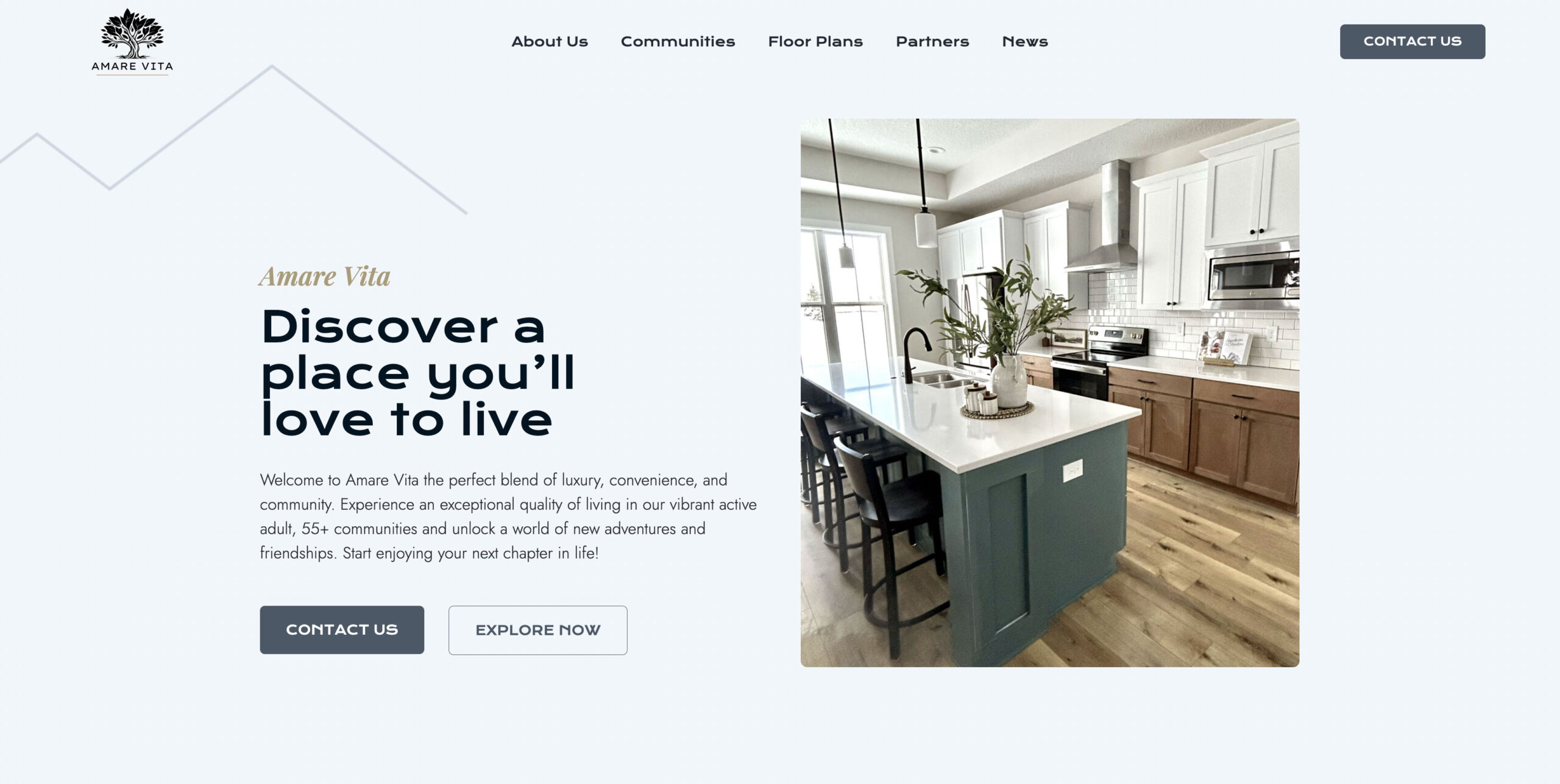
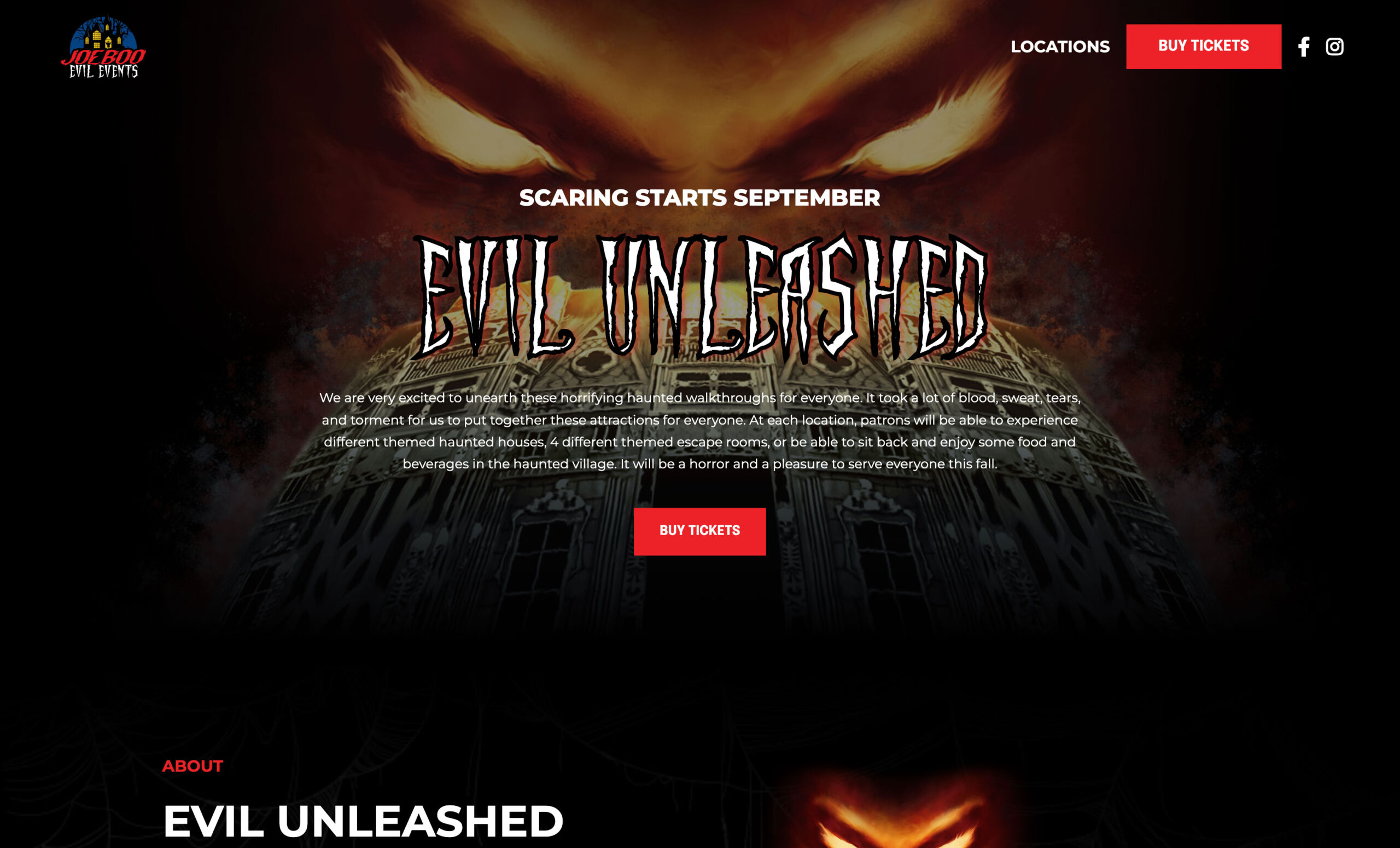
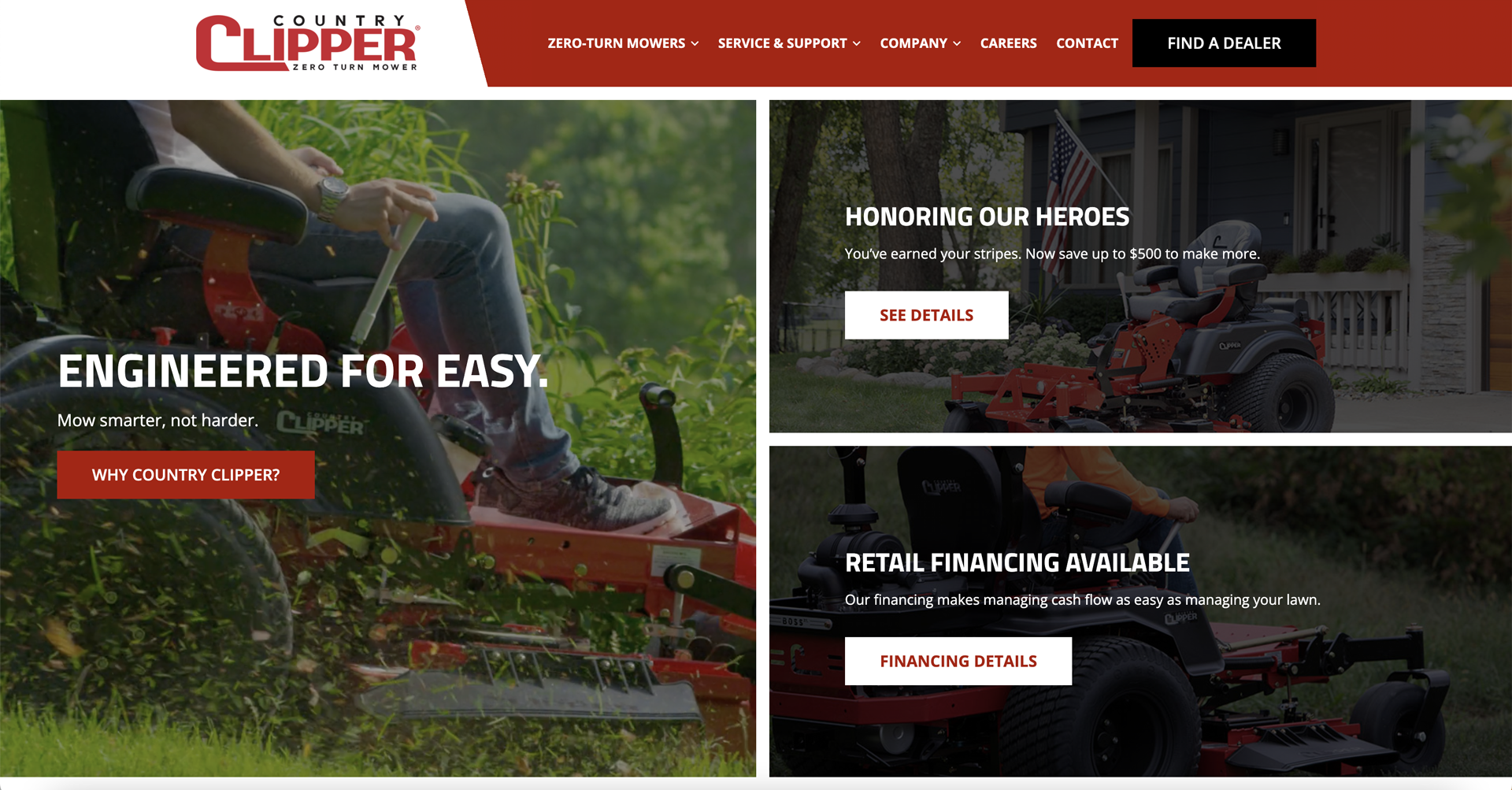
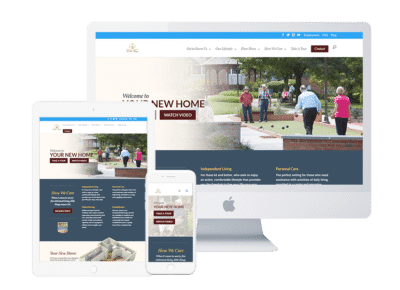
Check out our work:
 What Is Responsive Web Design?
What Is Responsive Web Design?
Responsive web design refers to the process of creating a website that “responds to” the device from which it’s being viewed. It’s no secret that certain websites can be hard to see on smartphone screens. When you employ a responsive design strategy, however, your site will increase and decrease in size depending on whether a searcher is using a large desktop monitor, laptop, tablet, or smartphone. In some cases, responsive web design could include making a site more user-friendly, revamping the layout, and removing slow-loading graphics. By considering factors like graphic design, usability, information architecture, and SEO, responsive design can ensure your site looks great and works well, no matter how visitors are finding it.
Here are a few of the elements to consider when creating a modern web design:
Engagement: In the world of WordPress web design, web layout has a significant effect on user engagement. Having a streamlined, modern layout is especially crucial for mobile users, who want to be able to find what they need with minimal effort.
Images: Your site’s visuals can leave a profound impression on visitors. Unfortunately, not every image is designed to scale properly on different size screens. An experienced web design company can ensure your graphics and photos look great on large computer screens and mobile phones alike.
Navigation: According to Google’s Mobile Playbook, 40 percent of customers will turn to a competitor after a bad mobile experience. To preserve your customer base – and your bottom line – ensure that your site is easy to navigate from all devices. From hamburger menus to dropdowns, it’s wise to review all the available navigation methods before choosing the one that’s right for your business.
Touch: One of the best features of mobile phones and tablets is that users can interact with them via touchscreens. So, it’s only logical that businesses should consider the interactivity of their websites. For example, can users easily zoom in and out on the pages? Is there an easily accessible click to call button? These are just a few of the web design services available to you.
Compatibility: For truly responsive web design, sites must be accessible via multiple browsers. This ensures users don’t encounter errors or bugs when visiting your page.
Importance of Responsive Design
Once upon a time, having any type of website was considered a luxury. However, those days are long past. If modern businesses hope to compete, not only do need attractive, easy-to-use websites, but they must also take steps to ensure those sites are responsive.
Whether you sell goods and services online or merely use your site to direct customers to your brick-and-mortar business, responsive website design is a must if you want to succeed. More than ever, people are surfing the internet via their phones and tablets. If your site isn’t adaptable for those devices, you’re sending a huge swathe of the market running in the other direction. They’ll hit their back buttons and never come back.
Understanding the Mobile Market
The mobile browsing segment of the market has risen exponentially in recent years, and it shows no signs of stopping. According to a recent Google study, 50 percent of mobile users visit a store within a day of conducting a local search. Businesses that don’t take steps to improve the appearance of their sites are liable to miss out on these customer visits – and the resulting sales.
Not only are non-responsive sites likely to turn away visitors, but they will also result in a low ranking with the search engines. In fact, the latest changes to the Google algorithm reveal that the search engine actually penalizes sites that aren’t responsive and mobile-friendly
It’s clear that responsive design websites are crucial for reaching visitors, and ensuring that they can properly navigate and explore your site on screens of different shapes and sizes, as well as systems with different levels of functionality. While hunting around a website for a contact form or purchase page might not be a big deal if you’re using a laptop, mobile phone users are likely to get frustrated if they try to do the same on a small screen. Creating a responsive website ensures that every user will be able to properly view and utilize your page with ease.
Our Responsive Web Design Agency Services
Lead to Conversion™ has extensive experience as a responsive website builder while also providing best-in-class digital marketing services. We design, develop, and deploy beautiful, functional web presences that help our clients reach their goals, and we can do the same for you. Couple that with conversion rate optimization, and you’ll have a site that not only looks great but also increases leads and sales.
In addition, we offer expert-level WordPress maintenance services and security assistance. Keep your plugins and themes up to date in order to avoid security vulnerabilities that hackers can use to their advantage.
Get Started with Responsive Website Design Today
At Lead to Conversion™, we recognize that your website is a reflection of your company’s identity. With that in mind, we want to ensure it’s showing you in the best possible light. From making your site mobile-friendly to ensuring it reads well on multiple screen sizes, we handle all your responsive web design needs. To learn more about our services contact our responsive web design agency in Hudson, Ohio by calling us at 855.473.6582 or request a free quote online.